Web-Server di Intel Galileo Gen 2 dengan Menggunakan Javascript Runtime (node.js)
Dalam pembuatan suatu aplikasi kadang kita tidak hanya berfokus terhadap bagaimana aplikasi tersebut dapat berfungsi dengan baik. Akan tetapi kita juga dihadapkan pada pembuatan desain antarmuka yang menarik sehingga dapat mudah digunakan. Sebagai contoh modul HMI (Human Machine Interface). Pada umumnya modul HMI dilengkapi dengan LCD / 7-Segment dan keypad agar dapat membantu manusia berinteraksi dengan mesin. Hal ini akan berbeda jika aplikasi yang dikembangkan hanya dapat dijangkau secara remote. Interaksi yang digunakan tentu saja tidak lagi berupa fisik (LCD, 7-Segment ataupun keypad), akan tetapi software berbasis Web-Based.

Pada beberapa tahun yang lalu, para pengembang aplikasi elektronika jika harus membuat software berbasis Web tentu saja bukan menjadi perkara mudah. Hal ini dikarenakan memang teknologi internet belum berkembang dan fokus para pengembang aplikasi elektronika hanya sebatas bagaimana aplikasi tersebut dapat berfungsi dengan baik. Jika harus membuat antarmuka dengan manusia, hal tersebut sebatas tampilan di LCD Graphic.
Saat ini, para pengembang aplikasi elektronika dituntut tidak hanya mampu untuk membuat rangkaian elektronika dan pemrograman di mikrokontroler, akan tetapi juga harus bisa membuat aplikasi berbasis Web-Based dan Desktop-Based. Oleh sebab itu tidak mengherankan saat ini banyak sekali para pengembang teknologi berlomba-lomba untuk menciptakan sesuatu hal baru yang mampu menjawab tantangan teknologi, seperti :
- Arduino yang dapat membuat semua orang bisa memprogram mikrokontroler dengan mudah dan cepat.
- node.js yang mempermudah dalam membuat aplikasi Web-Based.
- Raspberry Pi, Intel Galileo, dan beberapa produk IoT lain yang membantu dalam mengembangkan aplikasi IoT dengan mudah dan cepat.
Pada artikel kali ini akan menunjukan bagaimana membuat aplikasi Web-Based di dalam Intel Galileo Gen 2 dengan mudah dan cepat tanpa harus mengerti secara detil mengenai HTTP, CSS ataupun aplikasi pendukung Web-Server yang lain.
Perlengkapan
Berikut ini daftar perlengkapan untuk membuat aplikasi Web-Based sederhana di Intel Galileo Gen 2.
- Intel Galileo Gen 2.
- microSD Card.
- Kabel LAN.
- Kabel micro-USB / Kabel FTDI 3,3V Adapter.
- Yocto LInux (IoT Dev Kit Image).
- PuTTY
- WinSCP
- Koneksi Internet
Hello World
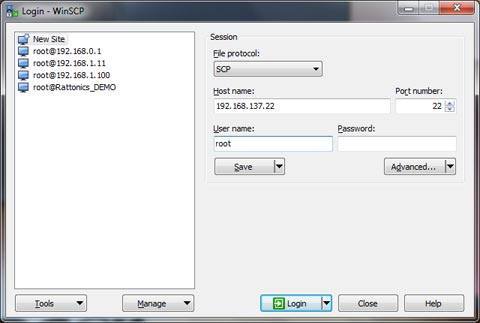
- Buka software WinSCP, masukan pilih menu protokol SCP dan masukan alamat IP dari Intel Galileo Gen 2. Cara mendapatkan alamat IP dari Intel Galileo Gen 2 dapat melalui Serial Console atau melalui Arduino IDE. Lihat artikel LED Blink di Intel Galileo Gen 2 dengan Menggunakan Javascript Runtime (Node.js) [Part 1] untuk mendapatkan alamat IP melalui Arduino IDE.

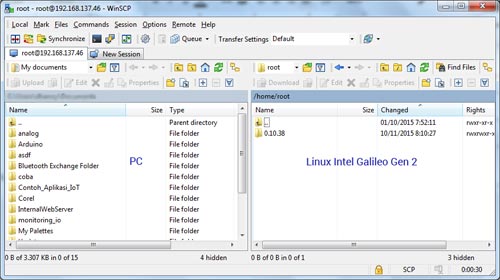
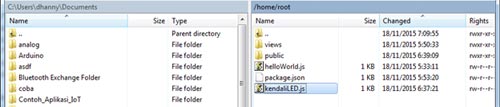
- Pada kolom sebelah kiri merupakan bagian PC/Notebook. Sedangkan di sebelah kanan bagian Intel Galileo Gen 2.

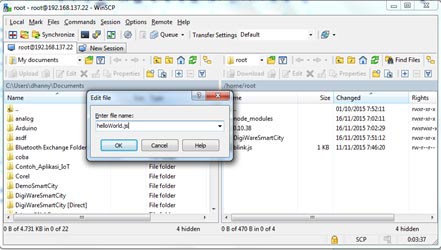
- Klik kanan bagian Intel Galileo Gen 2, pilih menu New | File. Kemudian berikan nama file helloWorld.js.

- Ketikan kode program berikut ini di file helloWorld.js.
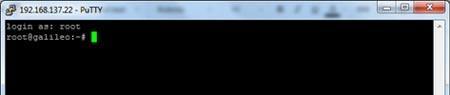
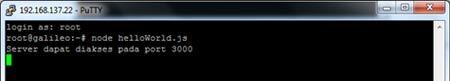
var http = require('http'); http.createServer(function (request, response) { response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('Hello Worldn'); }).listen(3000); console.log('Server dapat diakses pada port 3000'); - Kemudian jalankan software PuTTY, masukan alamat IP dari Intel Galileo Gen 2 dan login dengan menggunakan ‘root’.

- Kemudian ketikan perintah ini di PuTTY dan diikuti dengan penekanan tombol Enter di keyboard.
node helloWorld.js

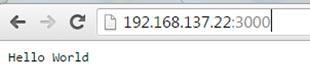
- Setelah mendapatkan informasi “Server dapat diakses pada port 3000”, kemudian buka Web Browser, ketikan alamat IP dari Intel Galileo Gen 2 dan diikuti “:3000” di bagian kolom URL. Jika tidak ada kesalahan, maka akan muncul halaman WebSite Hello World.

- Jika ingin mengakhiri server yang bau saja dijalankan, bisa tekan tombol CTRL+C sebanyak 2x di PuTTY.
Menyalakan LED melalui halaman WebSite
- Buat file melalui WinSCP, berikan nama kendaliLED.js.
- Ketikan perintah berikut ini di file kendaliLED.js.
// Includes var mraa = require("mraa"); var util = require('util'); var express = require('express'); // Express application var app = express(); // View engine app.set('view engine', 'jade'); app.set('views', __dirname + '/views'); // Set public folder app.use(express.static(__dirname + '/public')); // Main route app.get('/', function(req,res){ res.render('interface'); }); var led= new mraa.Gpio(13); led.dir(mraa.DIR_OUT); app.get('/api/led13', function(req,res){ // Ambil status var state = req.query.state; console.log(state); // Atur logika LED sesuai status (1/0) led.write(parseInt(state)); // Kirim balasan json_answer = {}; json_answer.message = "OK"; res.json(json_answer); }); // Start server var port = 3000; app.listen(port); console.log('Listening on port ' + port); - Kemudian buat folder baru dengan nama public. Kemudian di dalam folder public, buat lagi folder baru dengan nama js.
- Pada folder js, buat file dengan nama interface.js. Kemudian ketikan kode program ini di dalam file interface.js.
$( document ).ready(function() { $('#onLED13').click(function() { $.get('/api/led13?state=1'); }); $('#offLED13').click(function() { $.get('/api/led13?state=0'); }); });Folder public/js digunakan untuk menyimpan kode program javascript yang akan dipanggil oleh program utama. - Kemudian kembali lagi ke folder utama, buat folder baru dengan nama views. Kemudian buat file baru dengan nama interface.jade di dalam folder views. Lalu ketikan kode program berikut ini di file interface.jade.
html head title Kendali LED 13 script(src='https://code.jquery.com/jquery-2.1.1.min.js') script(src='/js/interface.js') link(rel='stylesheet', href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css") body .container h1 DigiWare h2 Kendali LED 13 di Intel Galileo Gen 2 h3.row .col-md-4 div Kendali LED 13 .col-md-4 button.btn.btn-lg.btn-block.btn-danger#onLED13 On .col-md-4 button.btn.btn-lg.btn-block.btn-default#offLED13 Off
Folder views digunakan untuk menyimpan file template html yang akan berfungsi untuk mengatur tampilan pada halaman website. Pada contoh aplikasi ini menggunakan template HTML yang dinamakan jade. Informasi lengkap mengenai jade dapat dilihat melalui link ini. - Kembali lagi ke folder utama, buat file dengan nama package.json. Kemudian ketikan kode berikut ini :
{ "name": "kendaliLED", "description": "", "version": "0.0.0", "main": "kendaliLED.js", "engines": { "node": ">=0.10.0" }, "dependencies": { "util": "latest", "express": "latest", "jade": "latest" } }File package.json digunakan sebagai informasi kepada node.js bahwa aplikasi kendali LED 13 ini memerlukan tambahan library util, express dan jade.
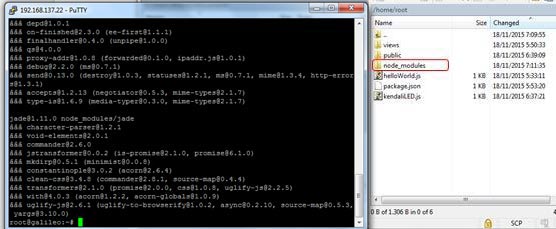
- Lalu buka software PuTTY, ketikan perintah npm install.
Perintah ini berfungsi agar node.js mengambil library terbaru melalui jaringan internet sesuai dengan informasi yang ada di package.json. Jika sudah berhasil, maka akan muncul folder baru dengan nama node_modules. Proses ini memerlukan waktu beberapa saat.
- Ketika sudah selesai, ketikan perintah node kendaliLED.js.

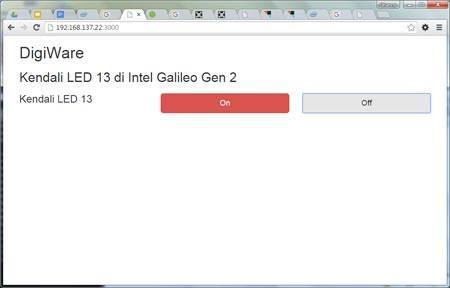
- Lalu buka Web Browser, ketikan alamat IP dari Intel Galileo Gen 2 diikuti dengan port 3000. Contoh “http://192.168.137.22:3000”.

- LED 13 pada Intel Galileo Gen 2 yang berada di sebelah USB Host akan menyala dan padam sesuai dengan penekanan tombol On atau Off.
Aplikasi ini dapat dikembangkan lagi untuk menjadi aplikasi yang lebih kompleks, seperti pembacaan sensor, smart home, ataupun aplikasi IoT yang lain.














